Do you want to add your business location to your website? If so, then the Map Element is your go-to feature! It gives website visitors a convenient spot to see where exactly you are located. You can choose from a variety of different map display options for personalization, ensuring that it looks great on your site's design. With the Map Element, let website visitors easily locate your Business with just one glance!
General Settings
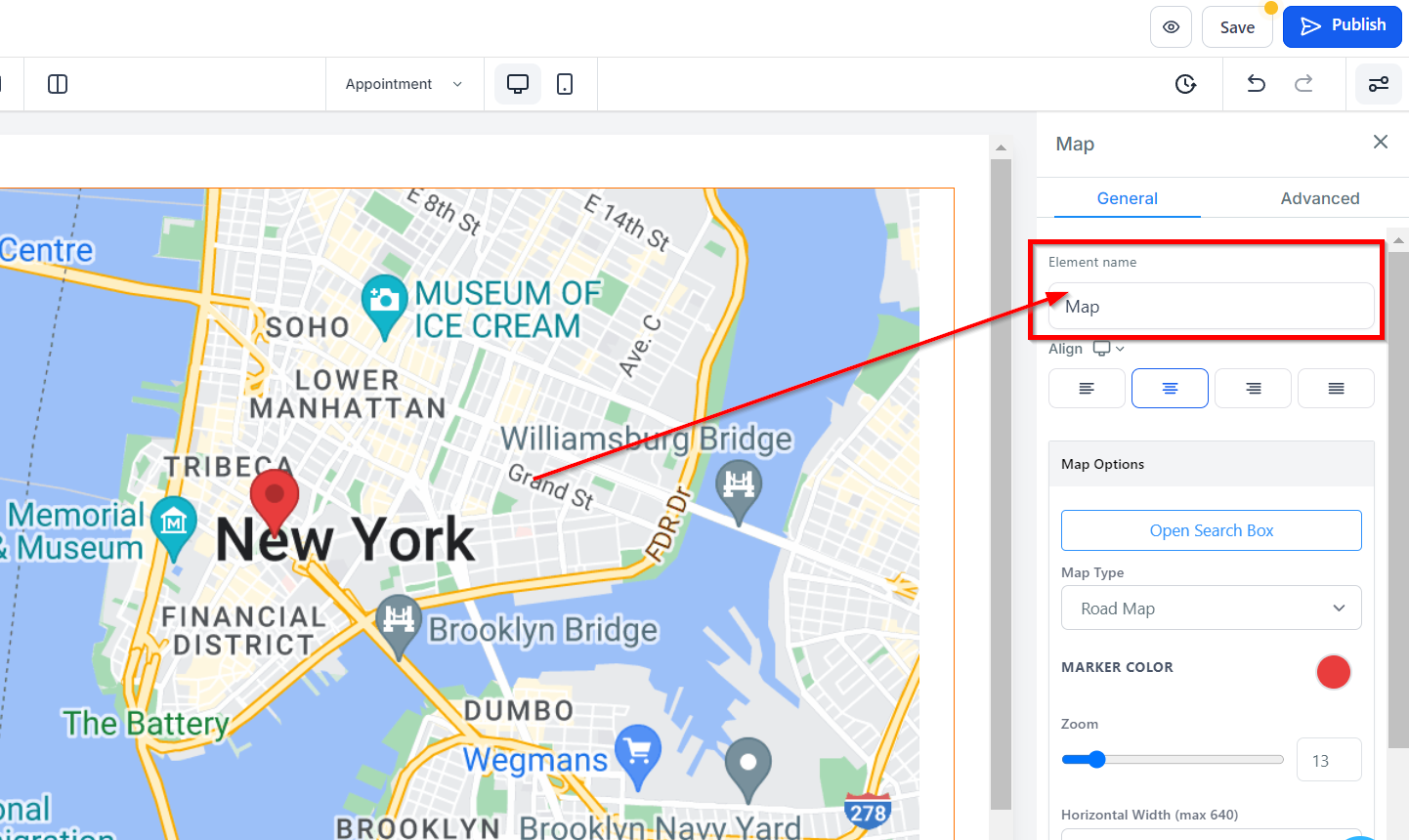
Element Name/Title
In the General Settings, you can see the default name/title of the Edit option you're currently working on. You have the option to either leave it as is or rename it to something more suitable. This feature can be particularly useful, especially when you have multiple elements on your web page that you wish to differentiate easily.

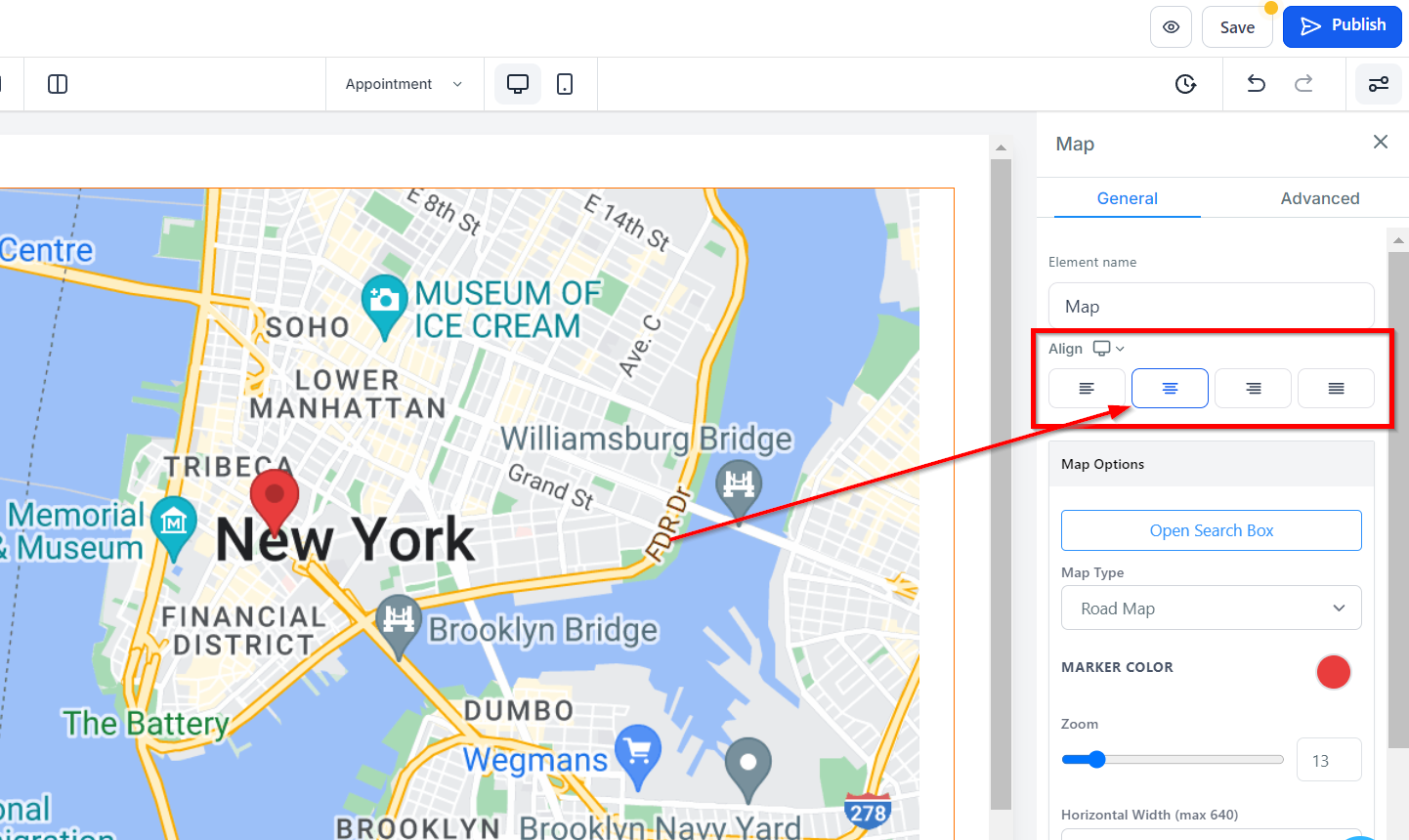
Text Align
With the Text Align feature, you can adjust the position of your text to meet your preferences. You can move the text to the Left, Center, or Right or apply justification formatting to enhance readability.

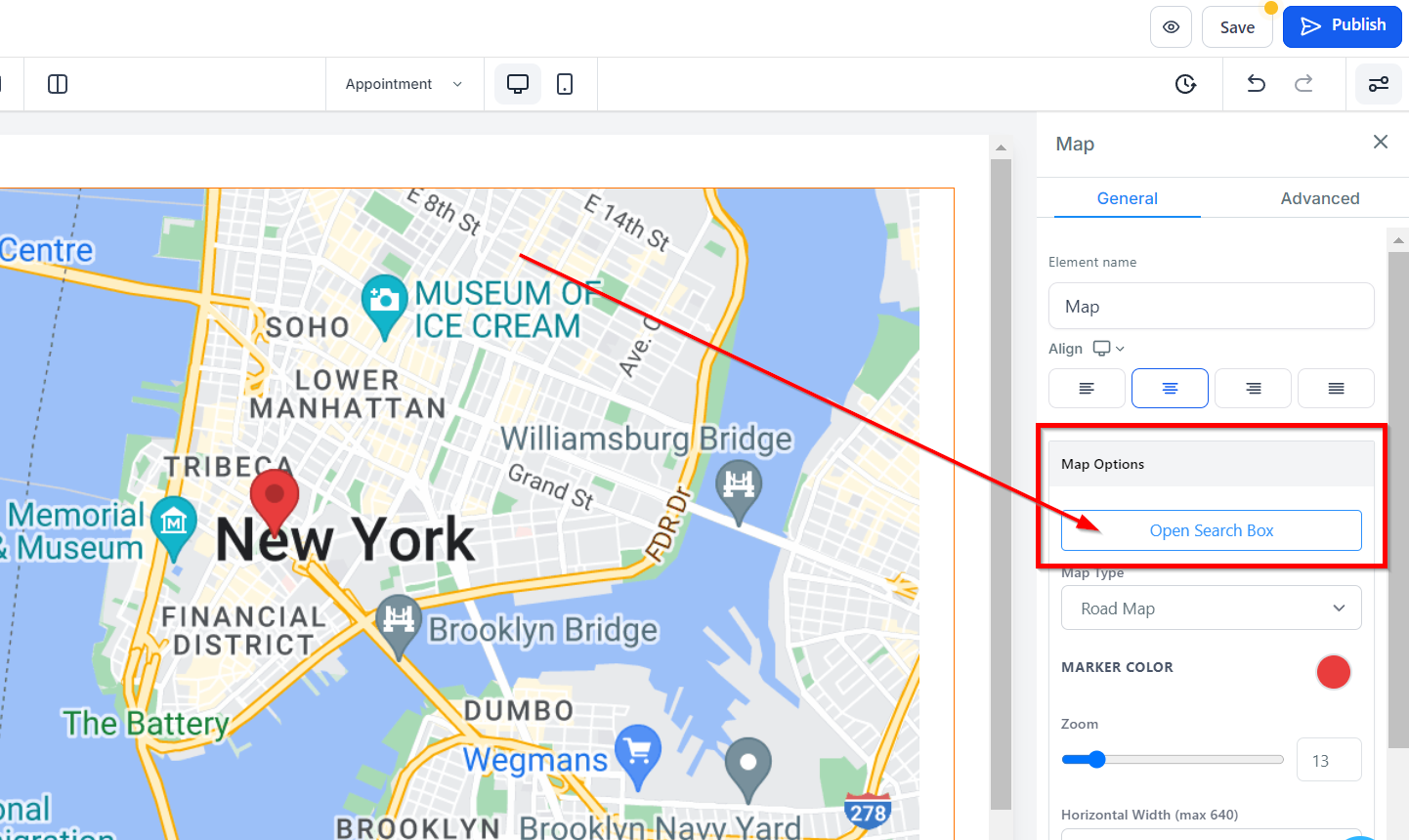
Map Option
Open Search Box
When you click on the "Open Search Box" it opens the Map page and allows you to;
Input your business location and pin the exact point with the marker.
You can also decide to view your search using Map or Satellite,
Zoom in and out, and
You can also make it a full screen.

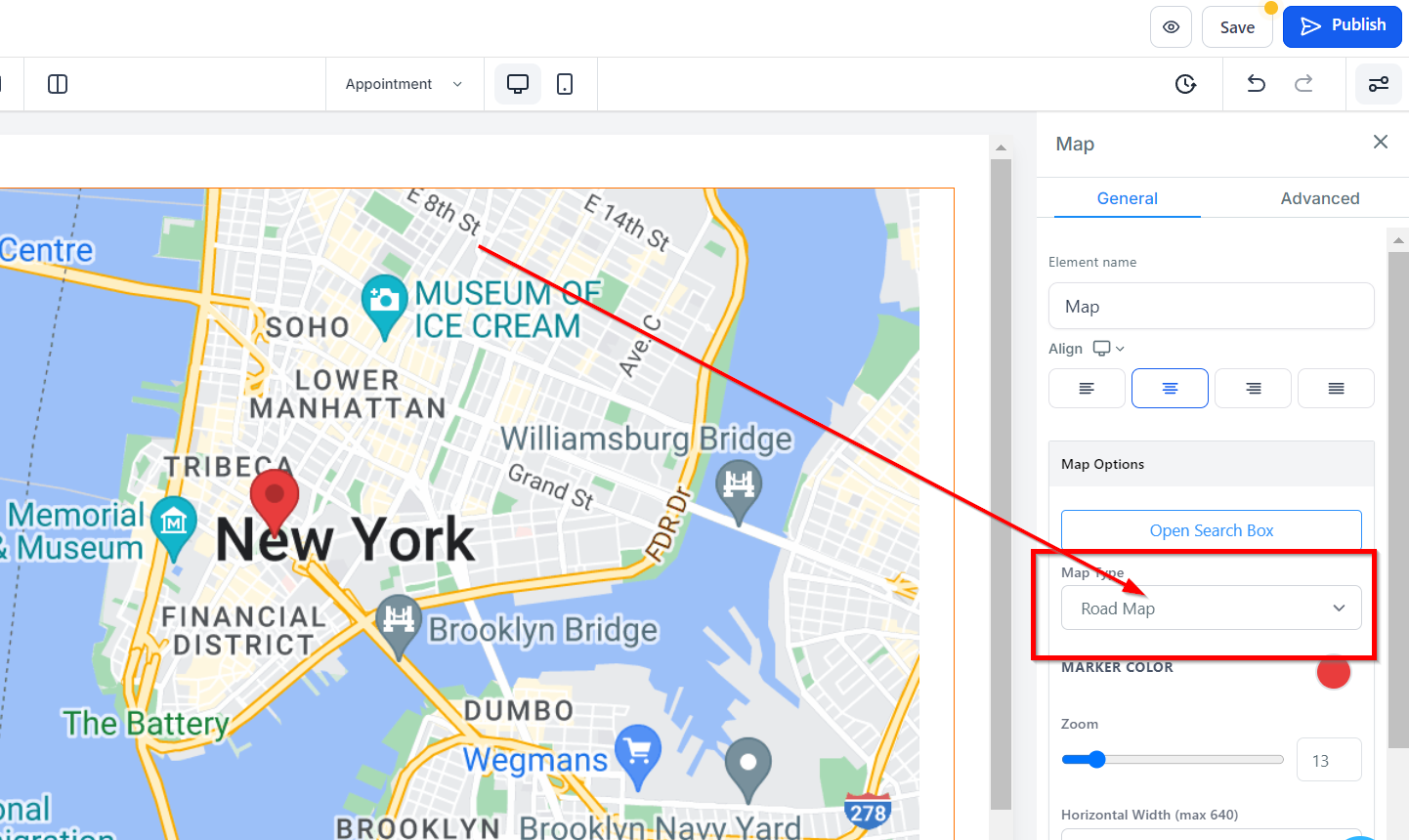
Map Type
In the Map Type feature, you can choose the type of map you prefer for viewing your location. You can select from four options, including road map, terrain, satellite, or hybrid, according to your preference.

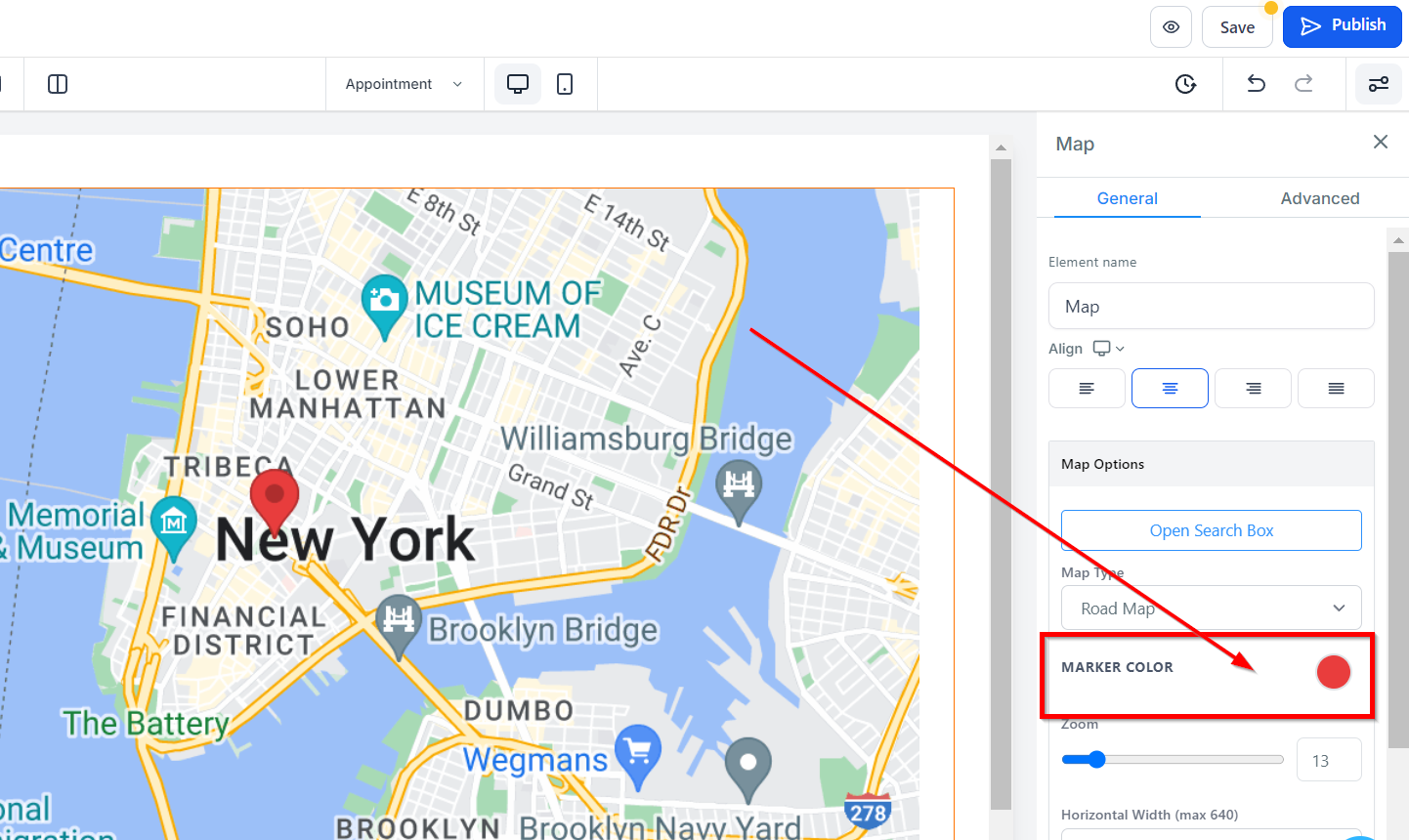
Marker Color
Additionally, you can modify the color of the Marker by selecting from a range of available colors or inputting a specific color code in the dedicated field. Customizing the Marker color can help to improve the visibility of your business's location on the Map page, making it easier for your audience to find you.

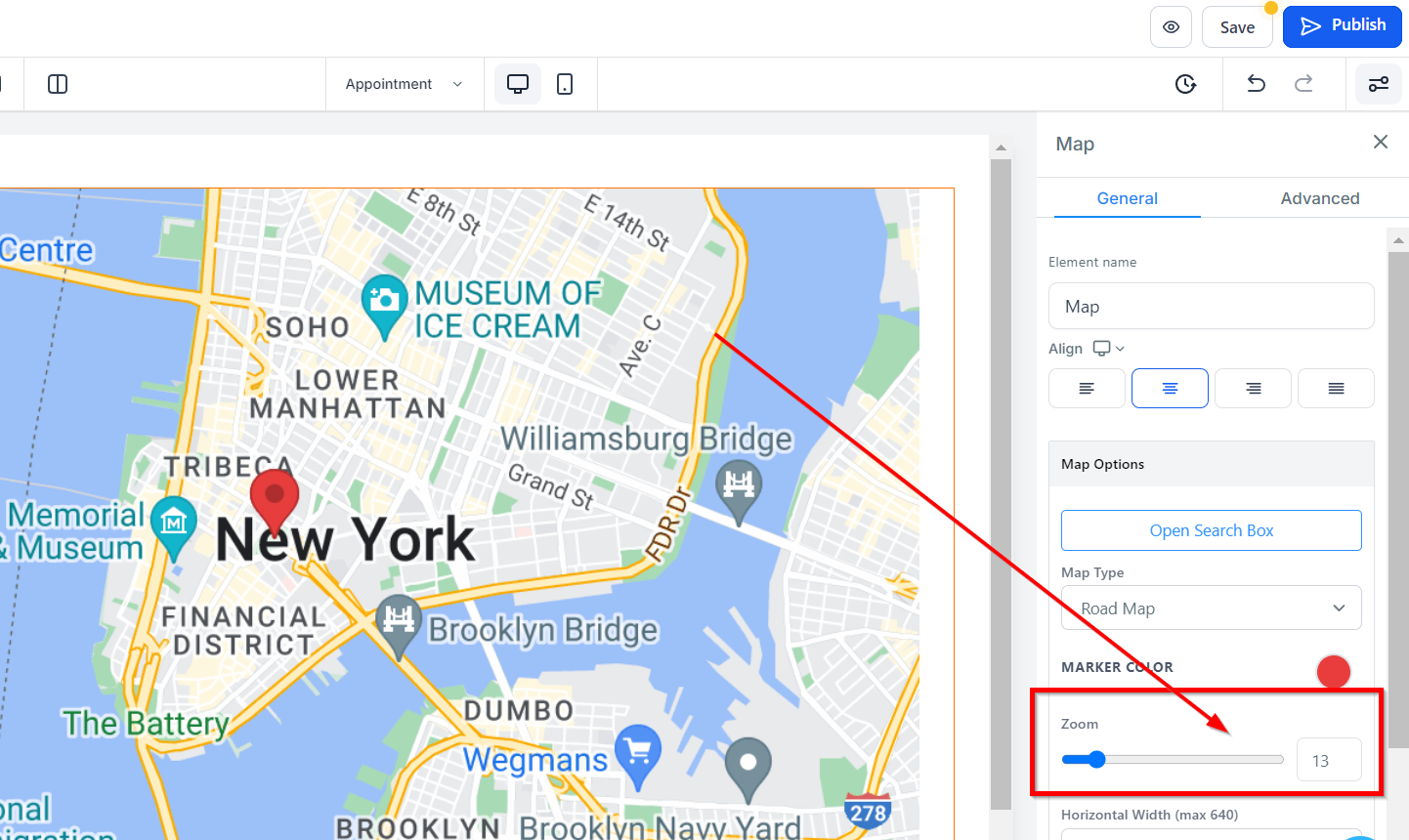
Zoom
By adjusting the Zoom feature, you can zoom in on the specific location where your marker is placed. Simply move the bar towards the right to increase the zoom size.

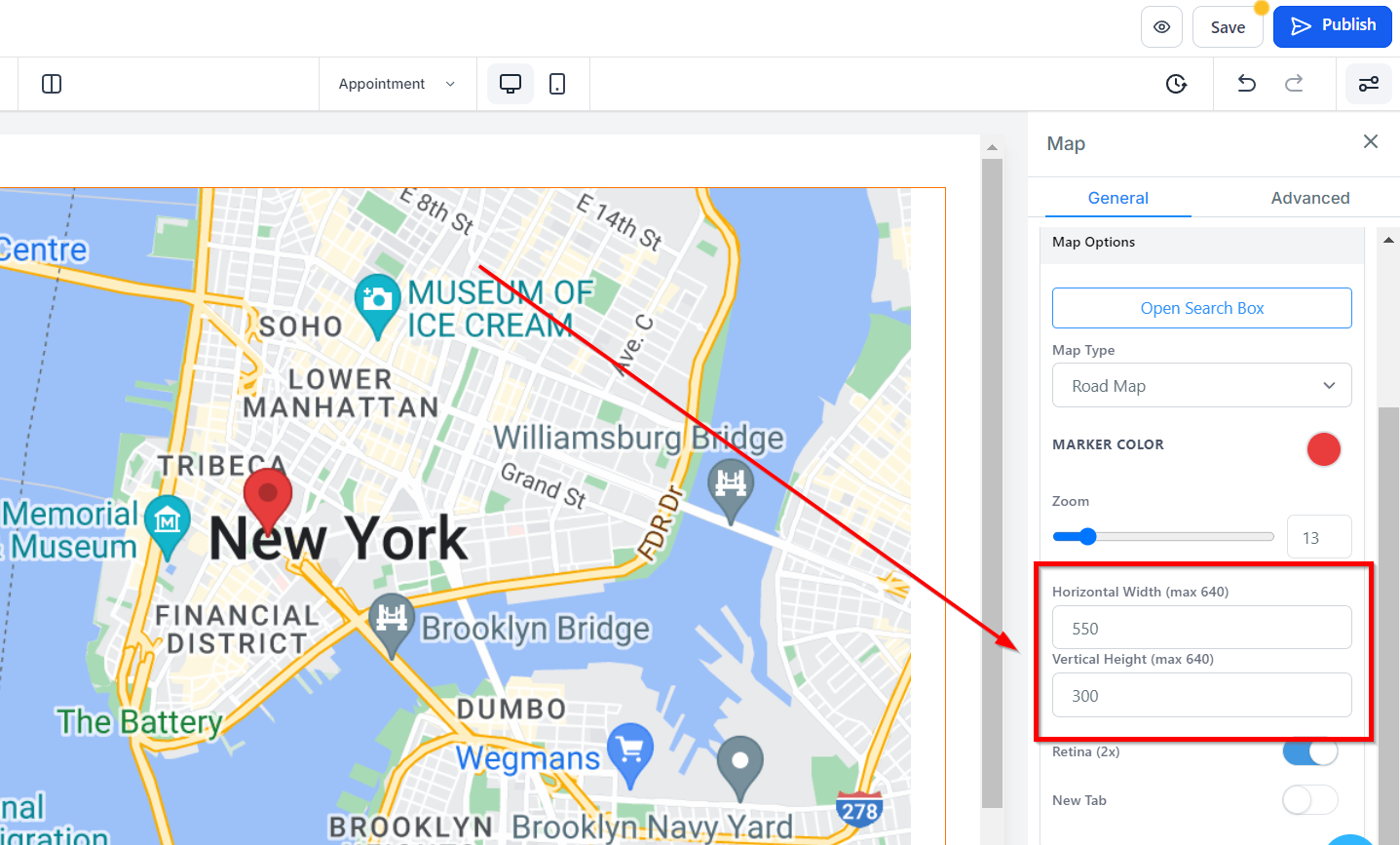
Horizontal Width and Vertical Height (max 640)
The Horizontal Width and Vertical Height feature allows you to customize the map's height and width to your preferred size. You can input the desired dimensions, but the maximum value for both height and width is 640.

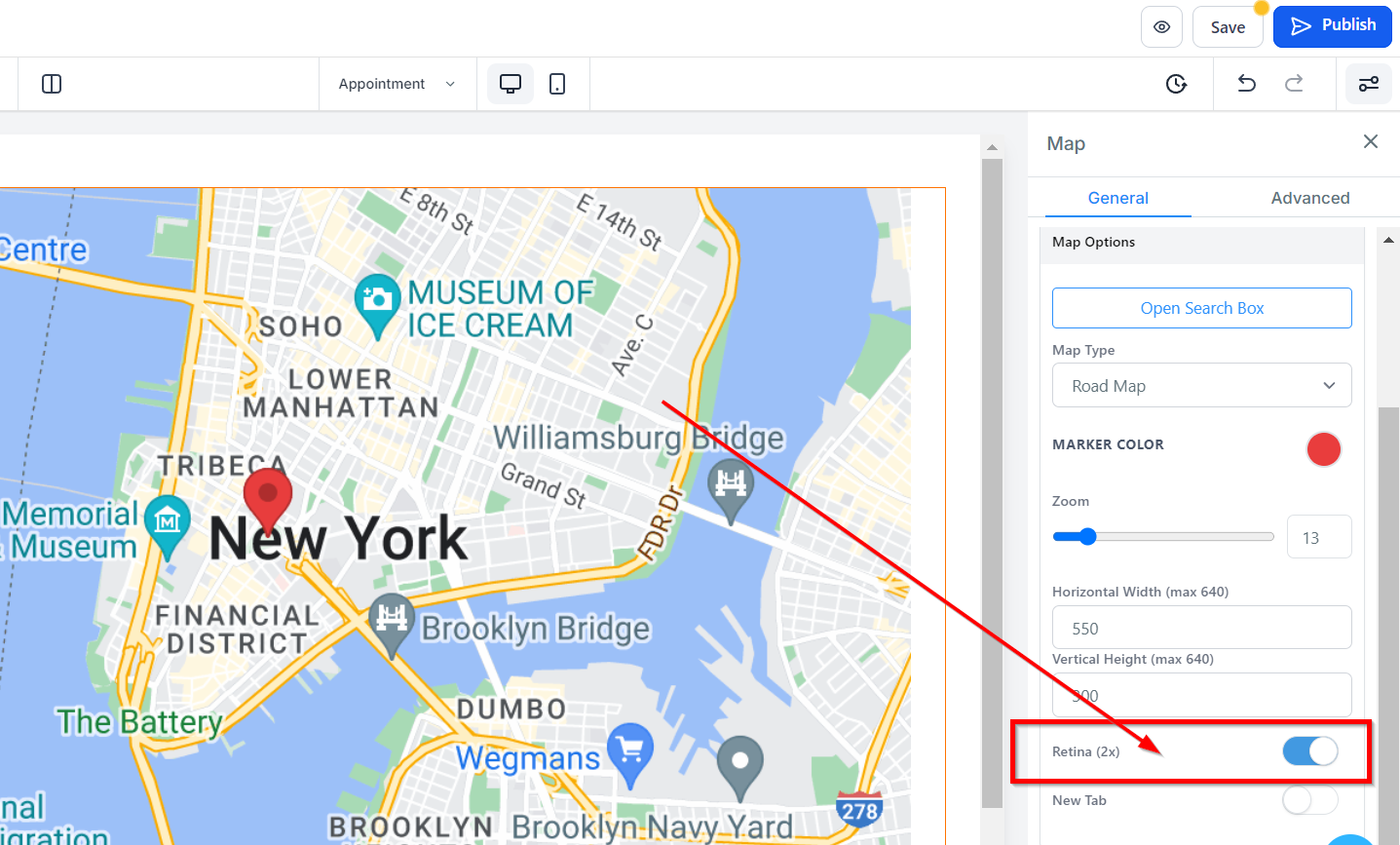
Retina (2x)
Furthermore, toggling on the Retina feature is a quick way to enlarge the size of the map. When enabled, it doubles the original dimensions of the map. For example, if the original height and width are 300 and 200, respectively, toggling on the Retina feature will increase the dimensions to 600 and 400, respectively.

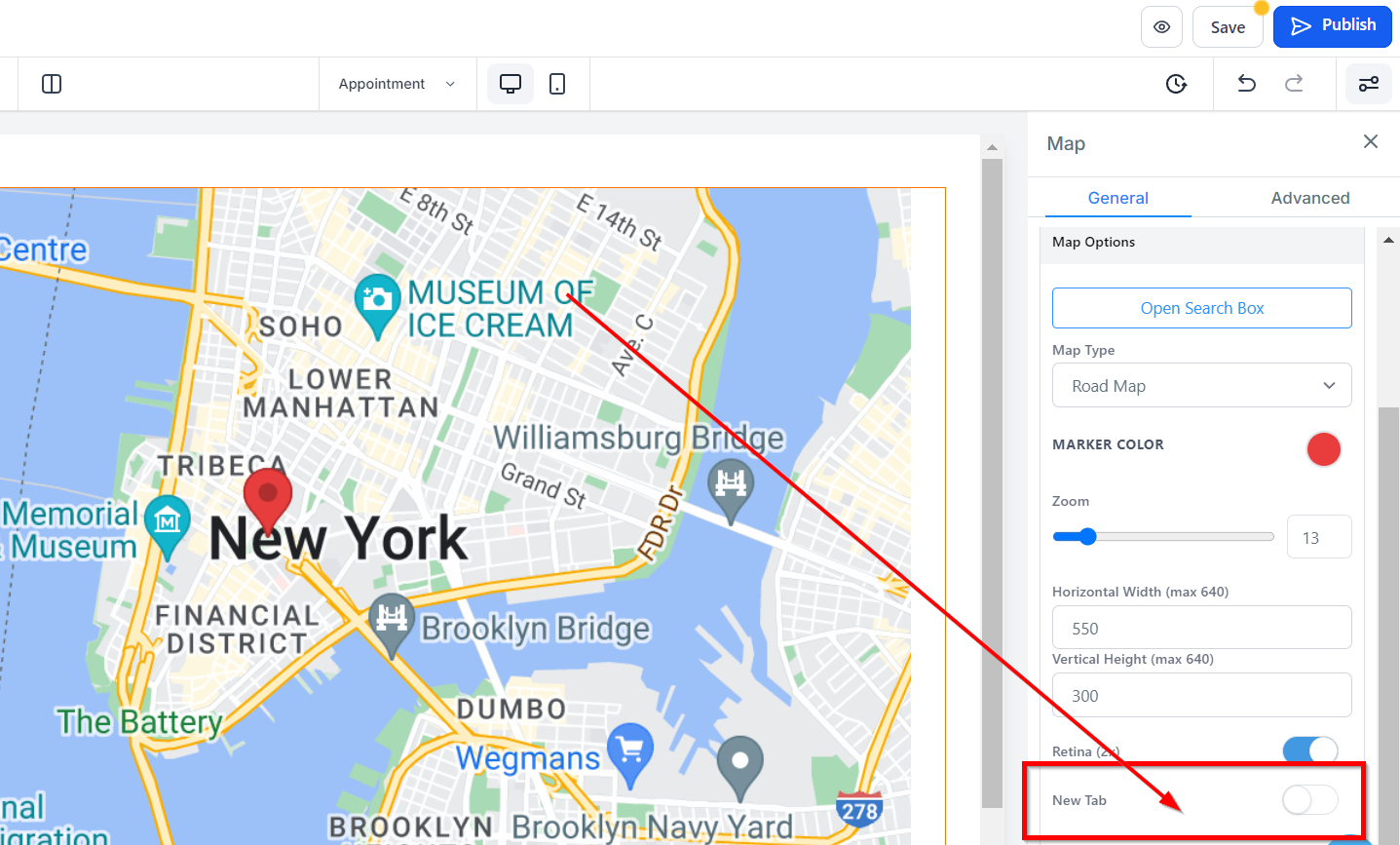
New Tab
You can enable the New Tab feature to allow visitors to open Google Maps in a new tab when they click on any part of the map. If this option is disabled, Google Maps will only load on the current page.

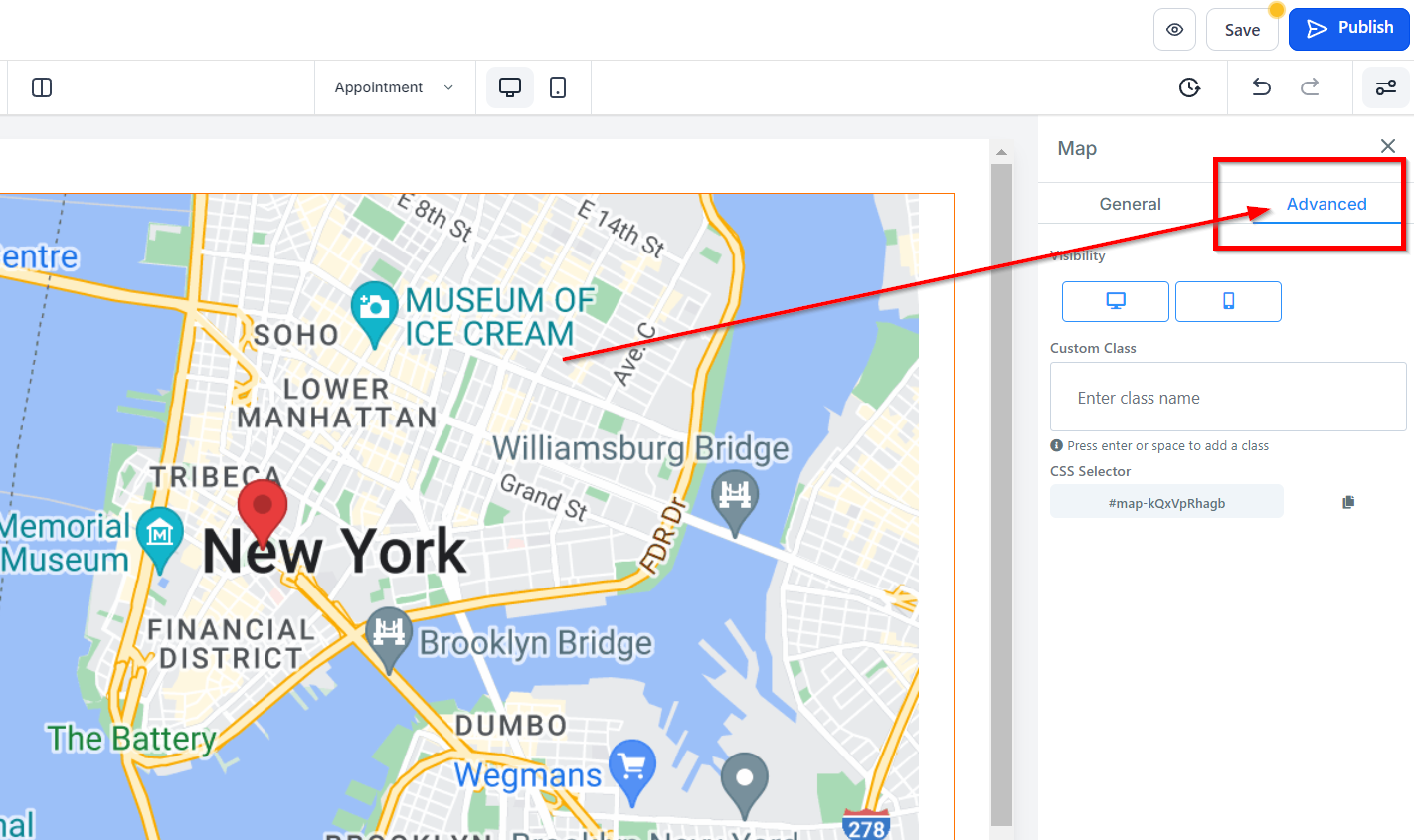
Advanced Settings
The Advanced Settings feature offers further options to tweak the design of your web page to your liking.

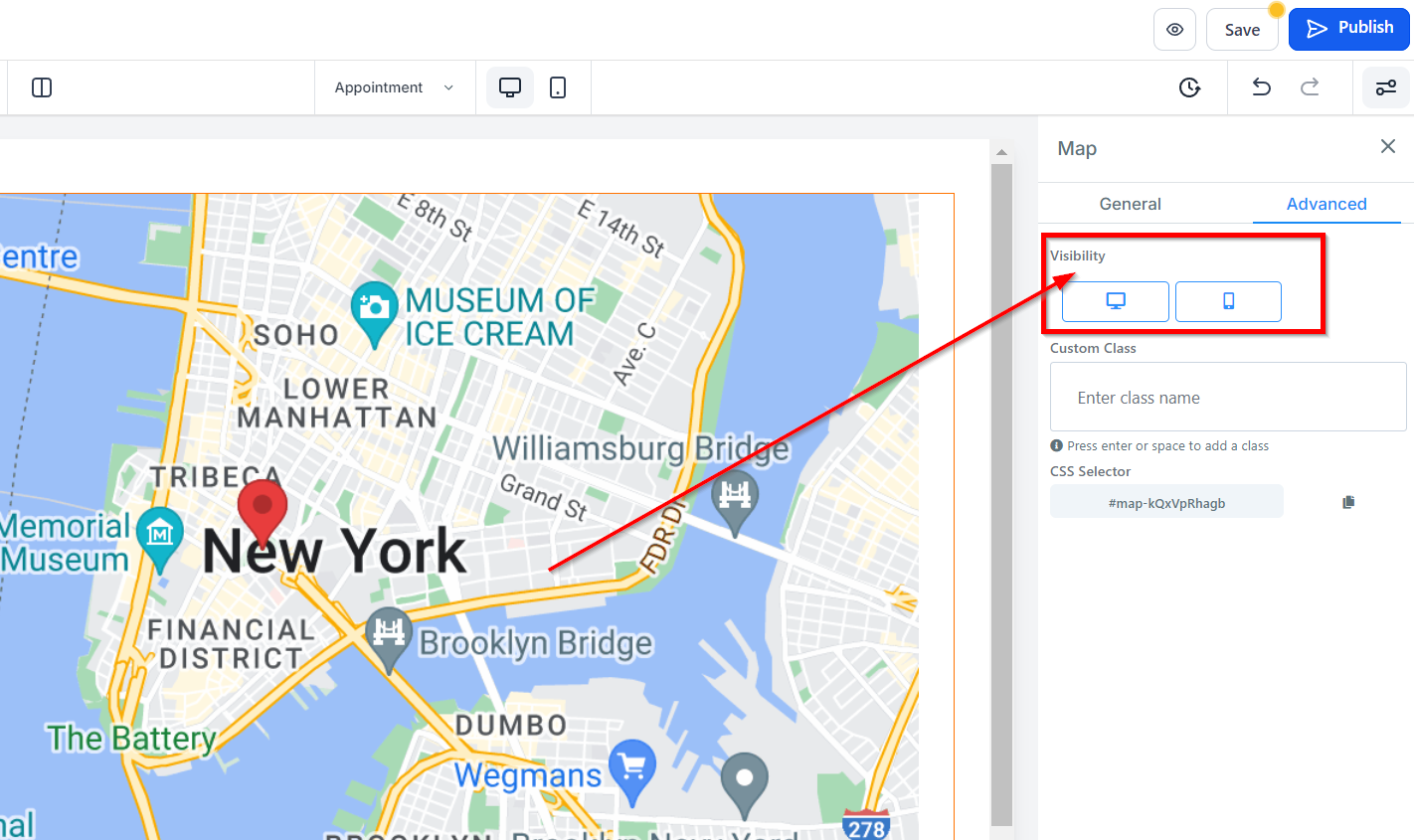
Visibility
The Visibility option allows you to select which device (mobile, desktop or both) you want the specific Edit option to be visible on. Simply click on the appropriate icon to highlight your desired choice.

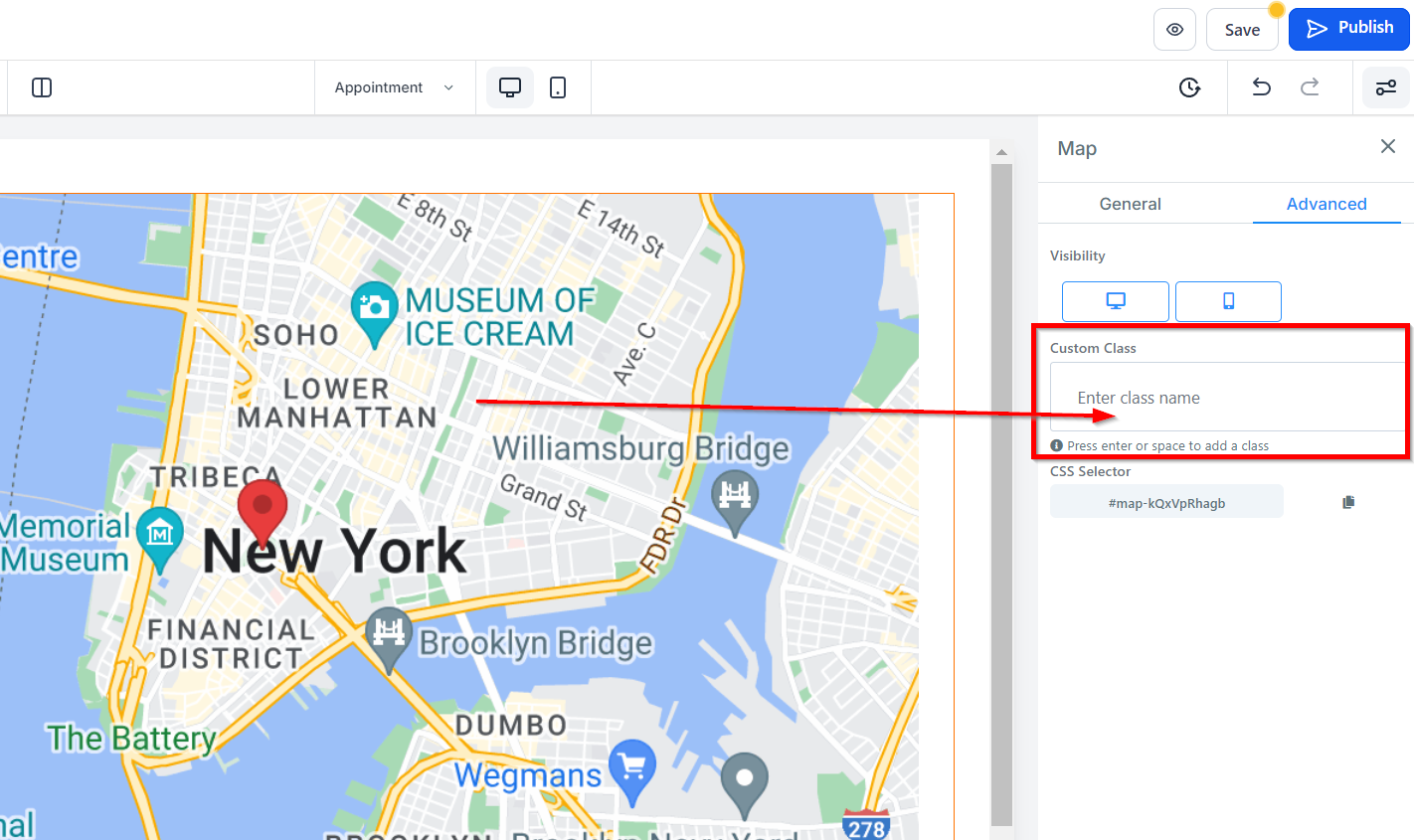
Custom Class
The Custom Class option enables you to assign a custom class name to your element, making it easier for you to apply custom styles to that particular element. You can enter your chosen custom class name in the dedicated field.

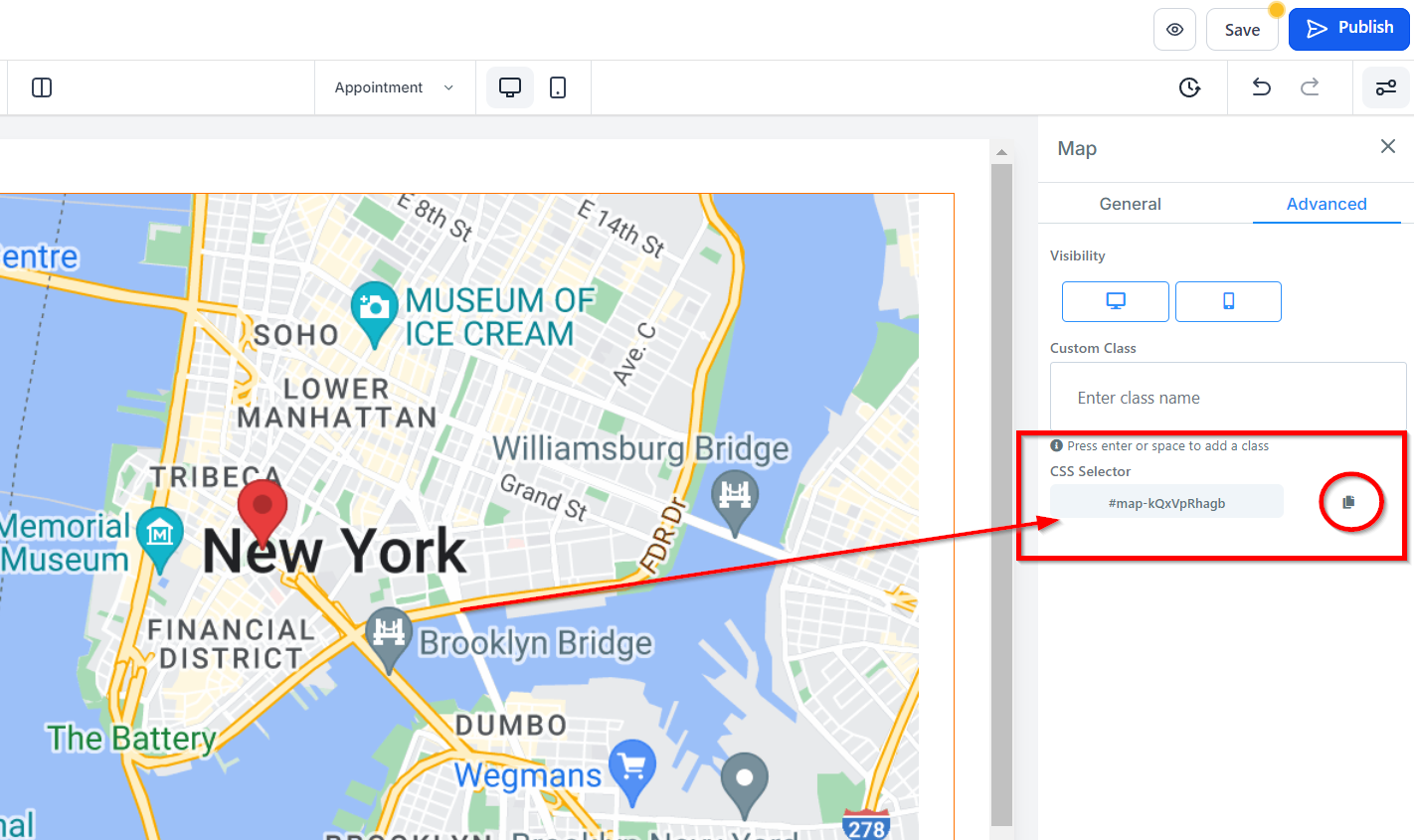
CSS Selector
If you need to replicate your custom CSS, you can easily copy it by clicking on the Copy icon located on the right side of the reference code.