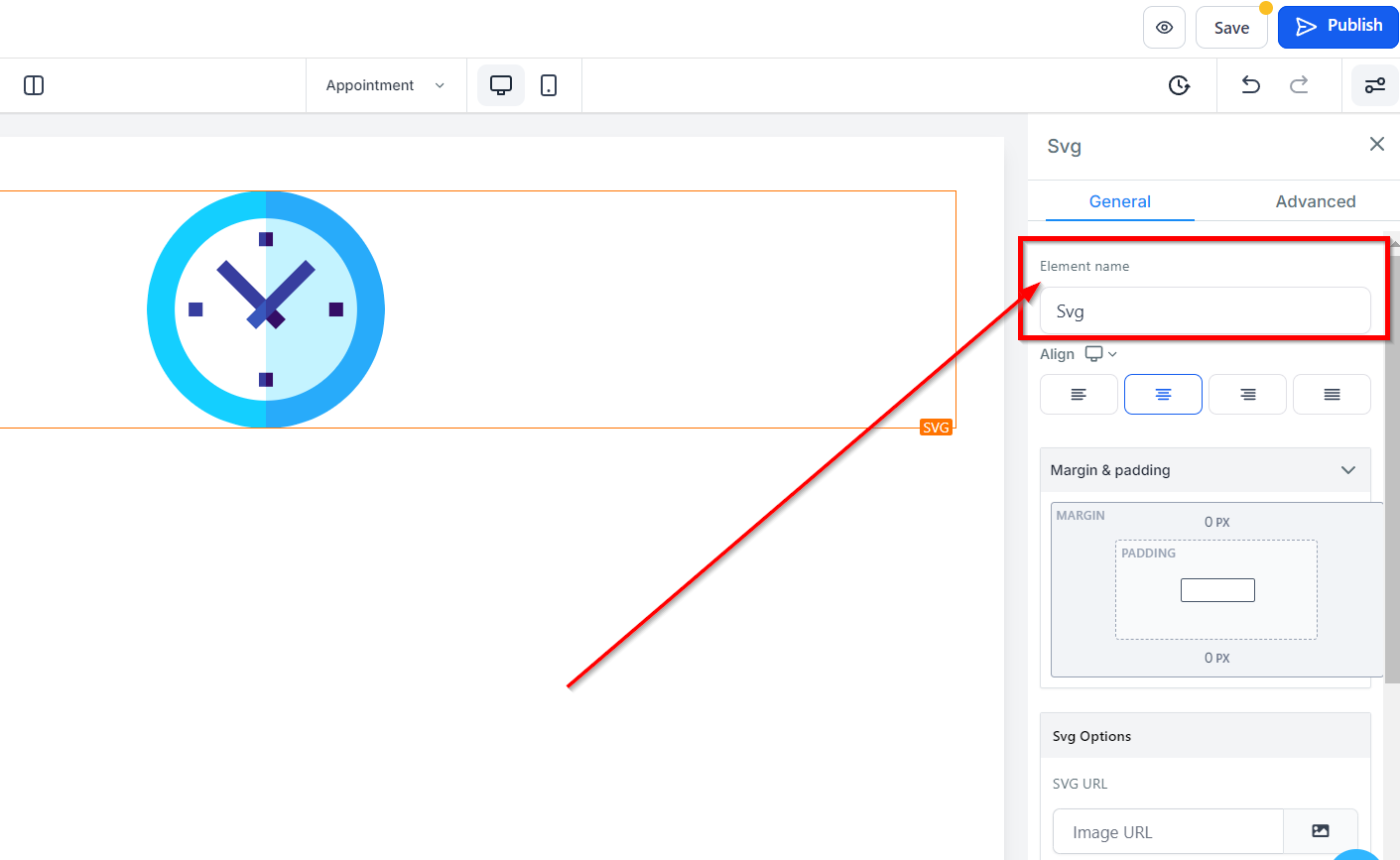
The General Settings feature displays the default name/title of the currently selected Edit option. You have the option to either keep the default name/title or rename it to better describe the element.

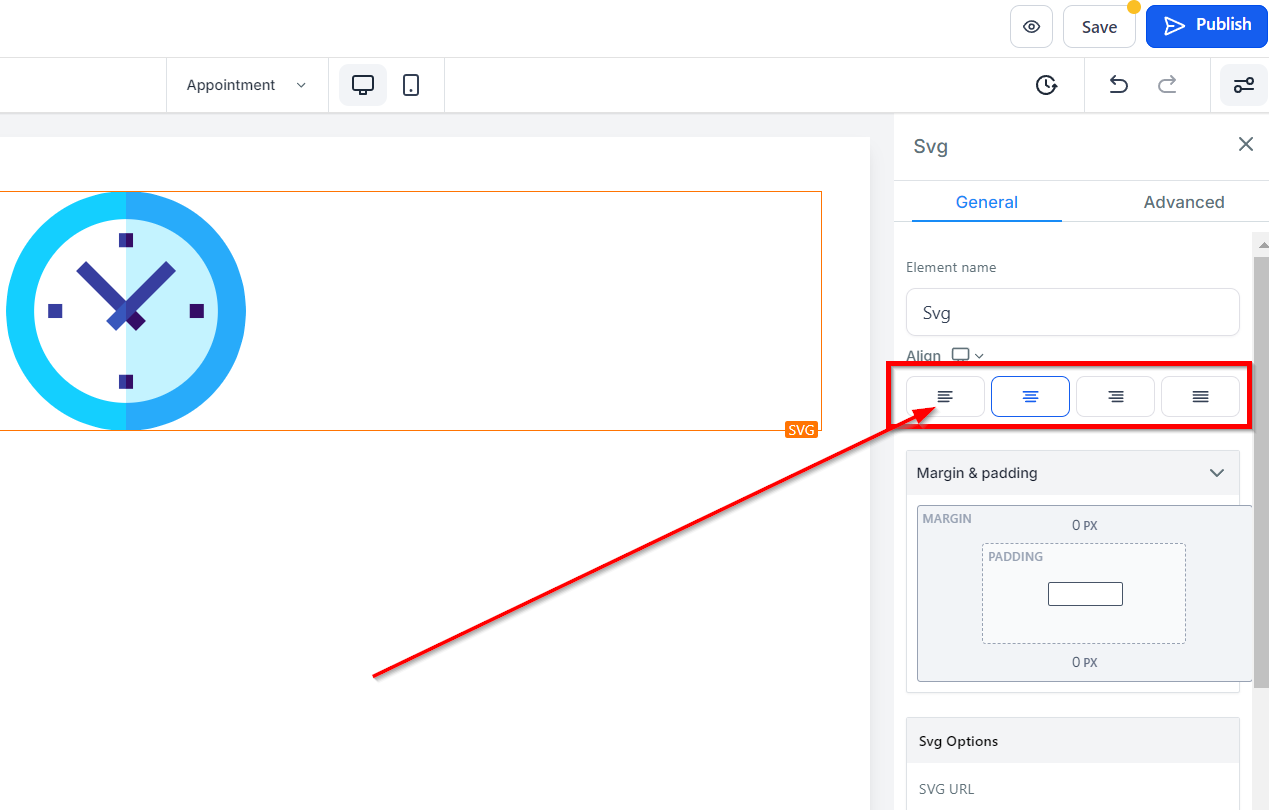
Text Align
The Text Align feature allows you to adjust the position of your text according to your preferences. You can position the text to the left, center, or right, or apply justification formatting to enhance readability.

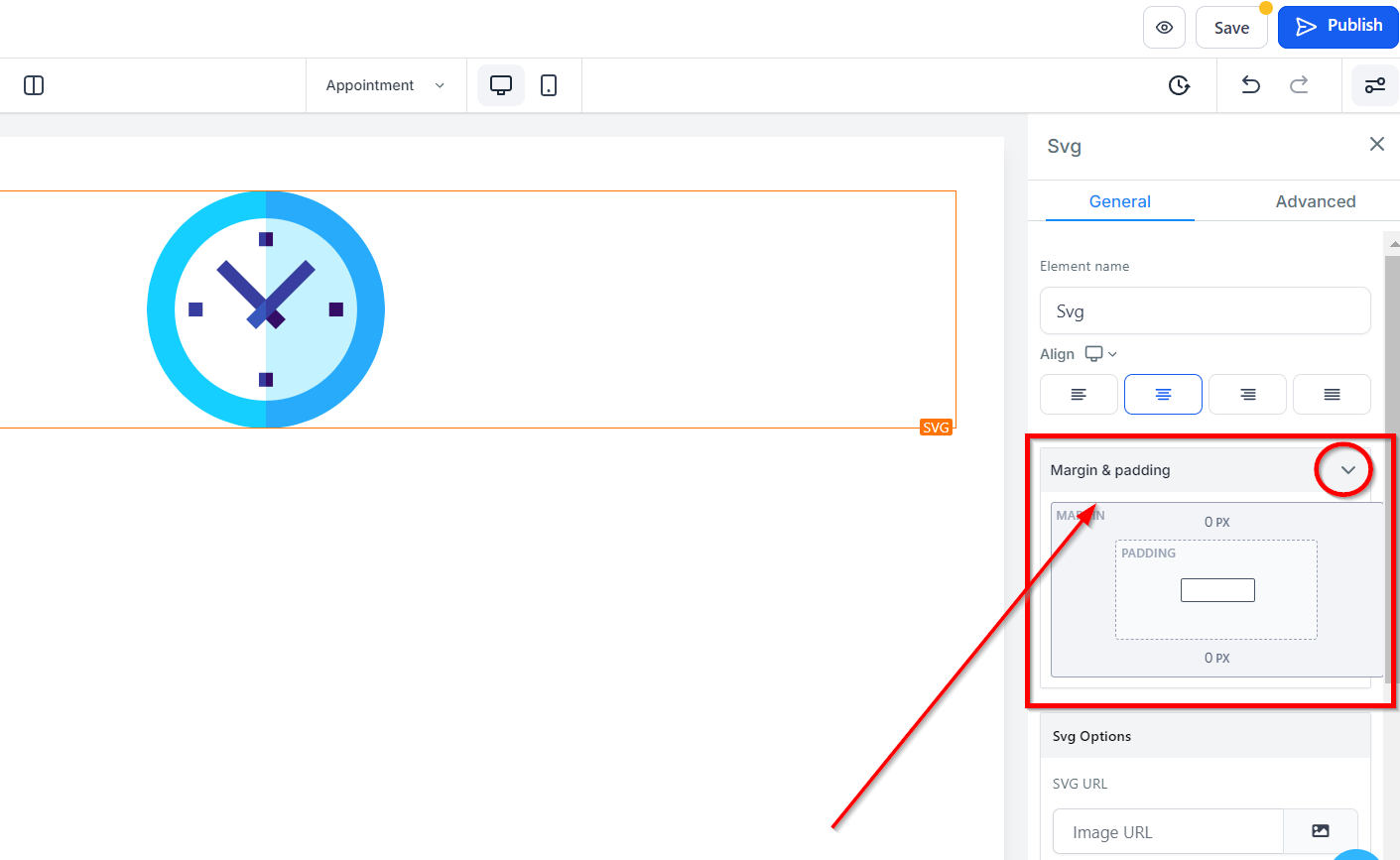
Spacing Option:
The Spacing Option feature offers two ways to fine-tune the placement of your content. It is important to note that these settings only affect the selected Edit option.

Margin Top and Bottom
The Margin Top and Bottom feature allows you to adjust the top or bottom margin of your content.
SVG Options
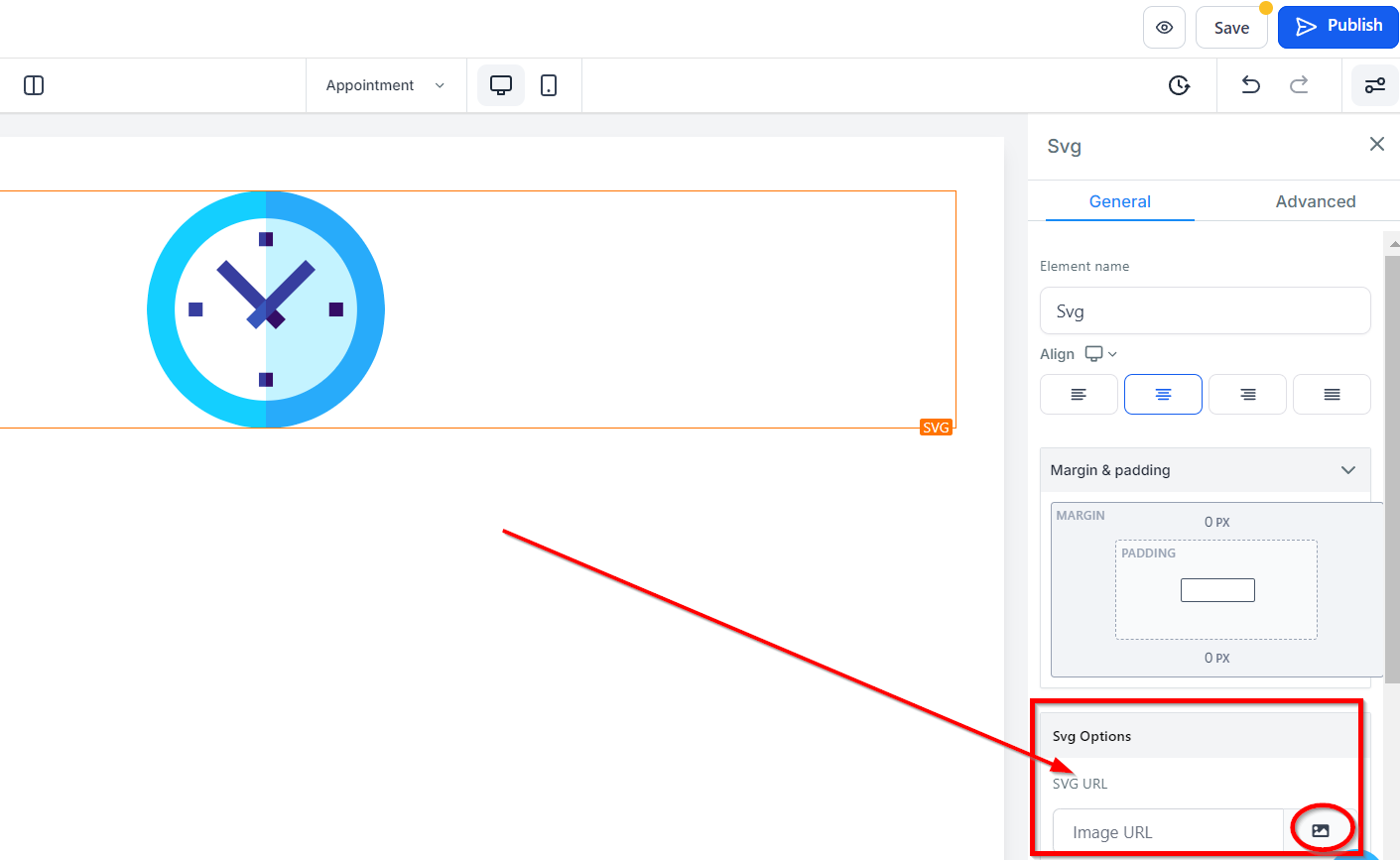
SVG URL
To display an SVG on your page, simply type its URL in the dedicated field labeled SVG URL.

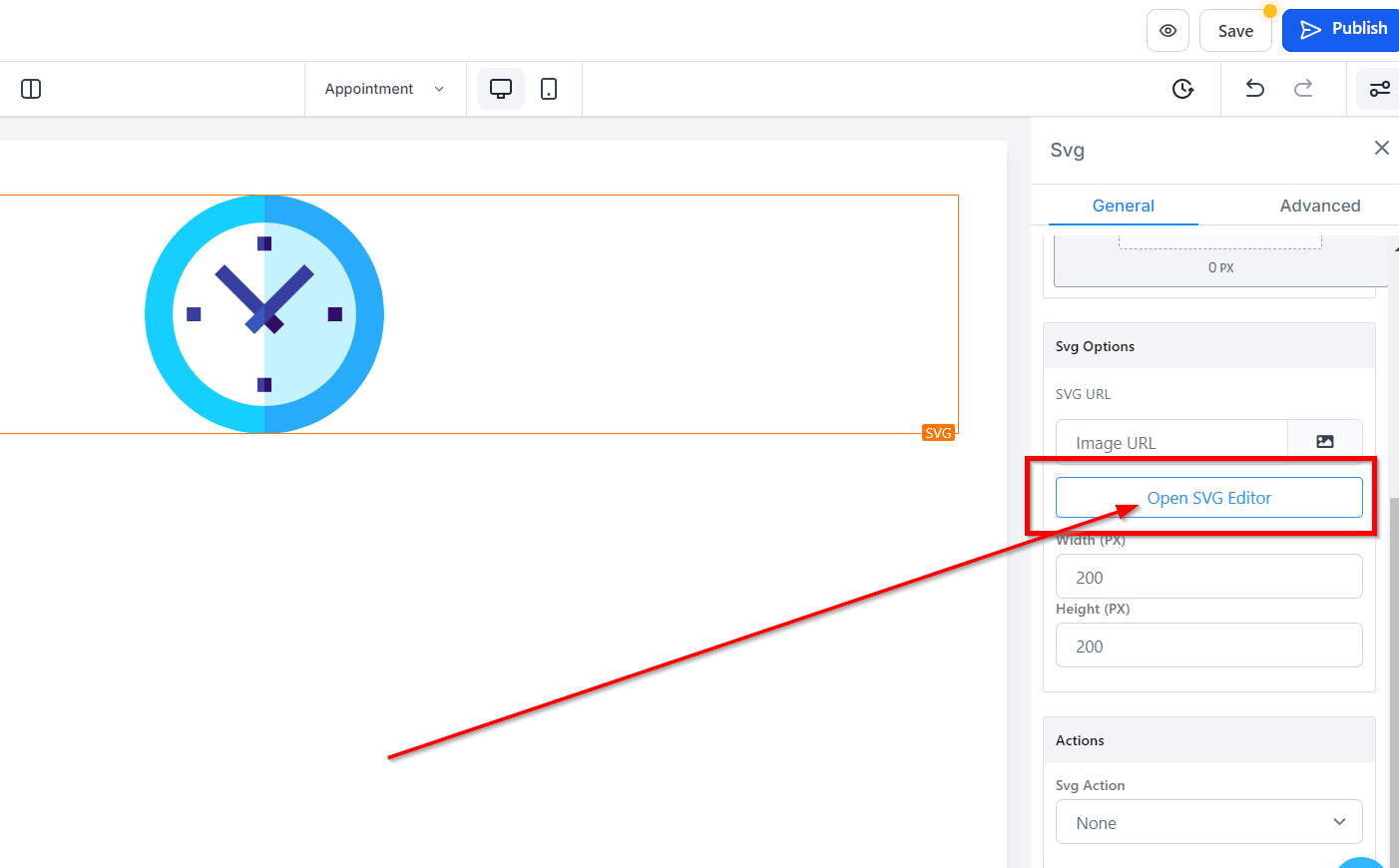
Open SVG Editor
When you click on the "Open SVG Editor" it opens the SVG Editor's page. You can edit each SVG color under "Editor" and you can replace the SVG by inputting the code in the "Raw Editor" section.

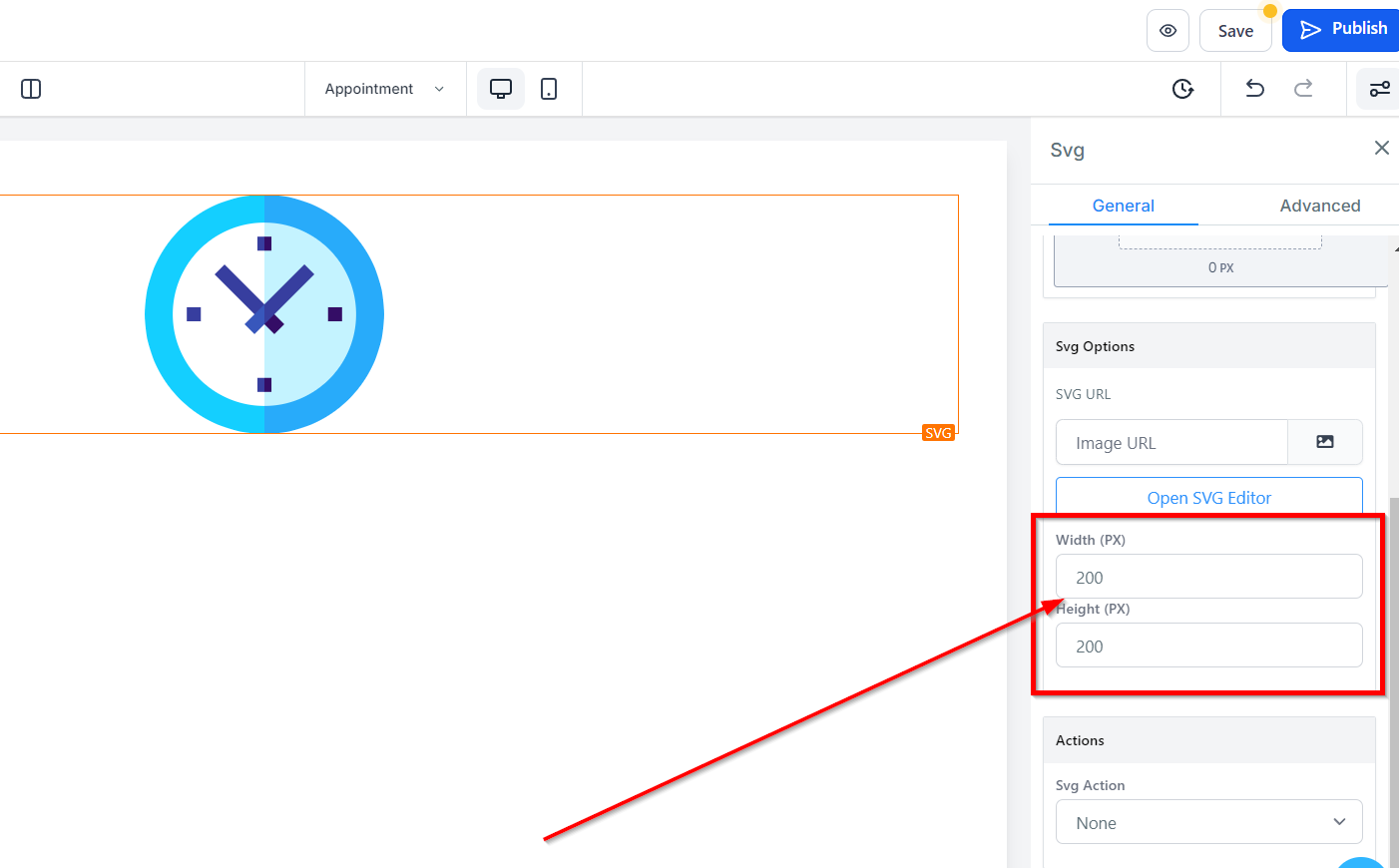
Width and Height (PX)
You can adjust the height and width of your map by inputting the size number you want.

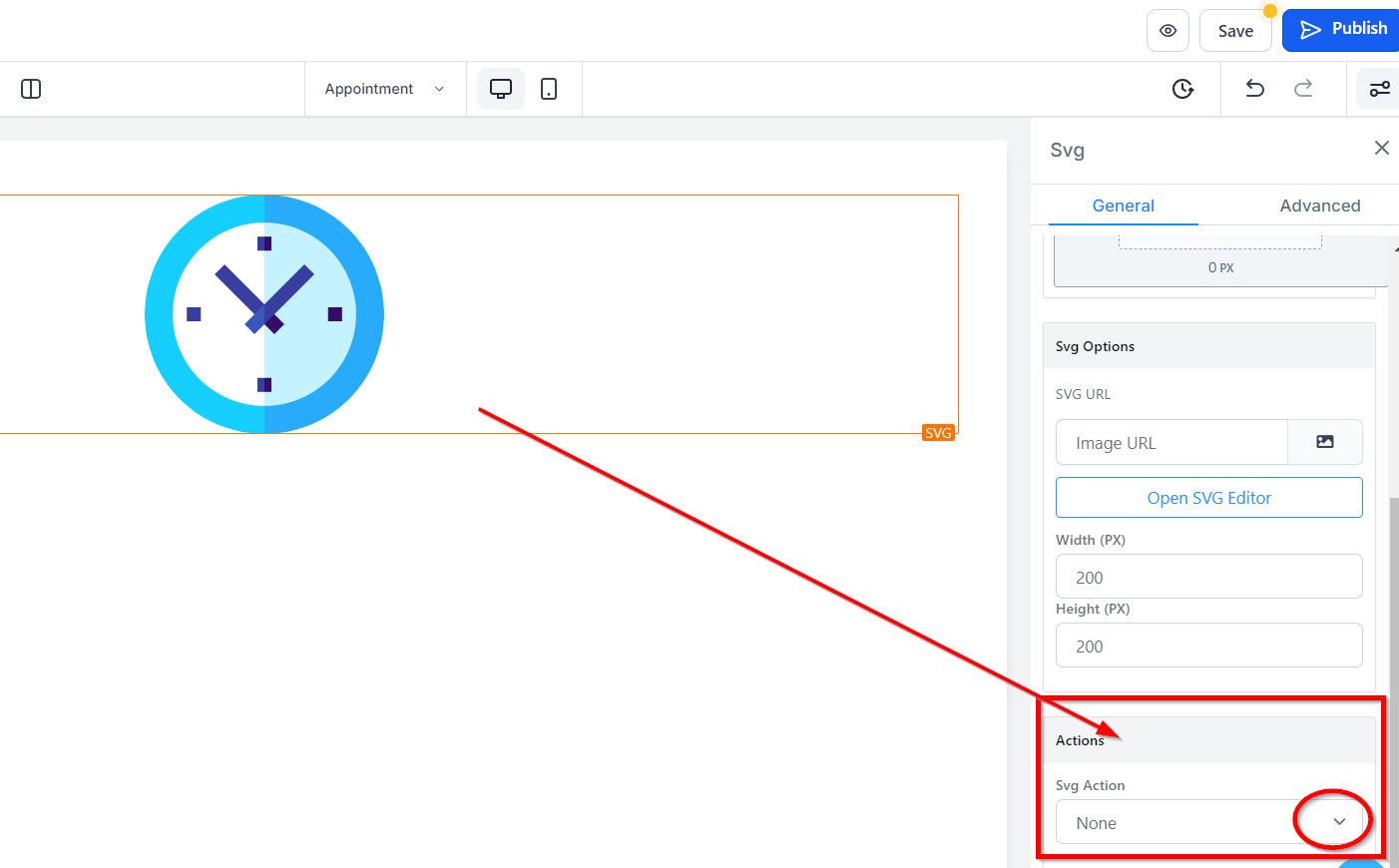
Action
SVG Action
In the Action section of the SVG Options, you can choose between two options to configure the SVG's behavior. You have the option to either Open the popup or go-to website URL by selecting the appropriate action in the Image Action icon.

Website
When you select "Go to website URL" in the "Image Action" icon, it will require you to select which website page you will be settings.
Open In New Tab
If you want the website to direct visitors to a new tab when they perform an action, simply toggle it on.
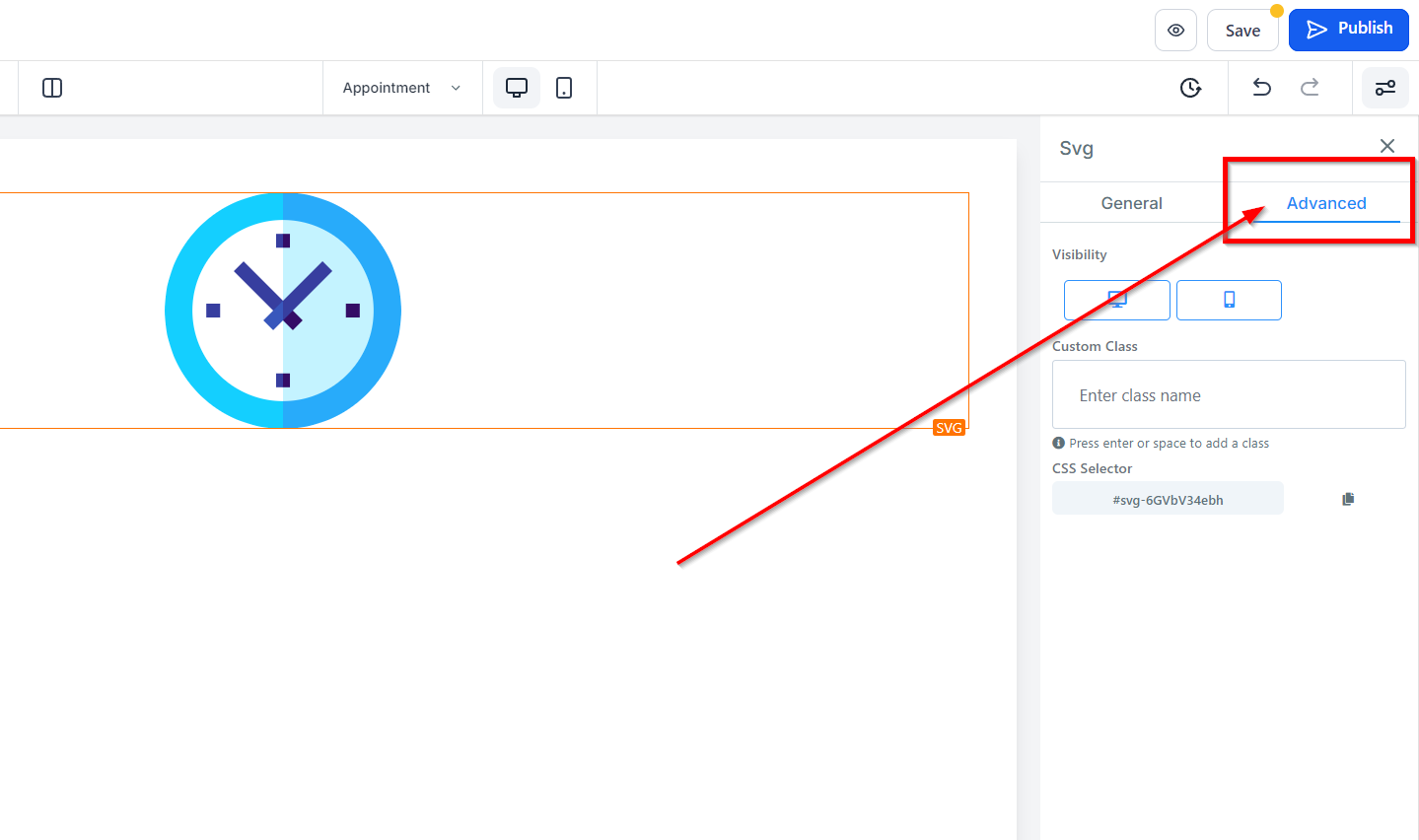
Advanced Settings
The Advanced Settings feature provides additional options for fine-tuning the design of your web page.

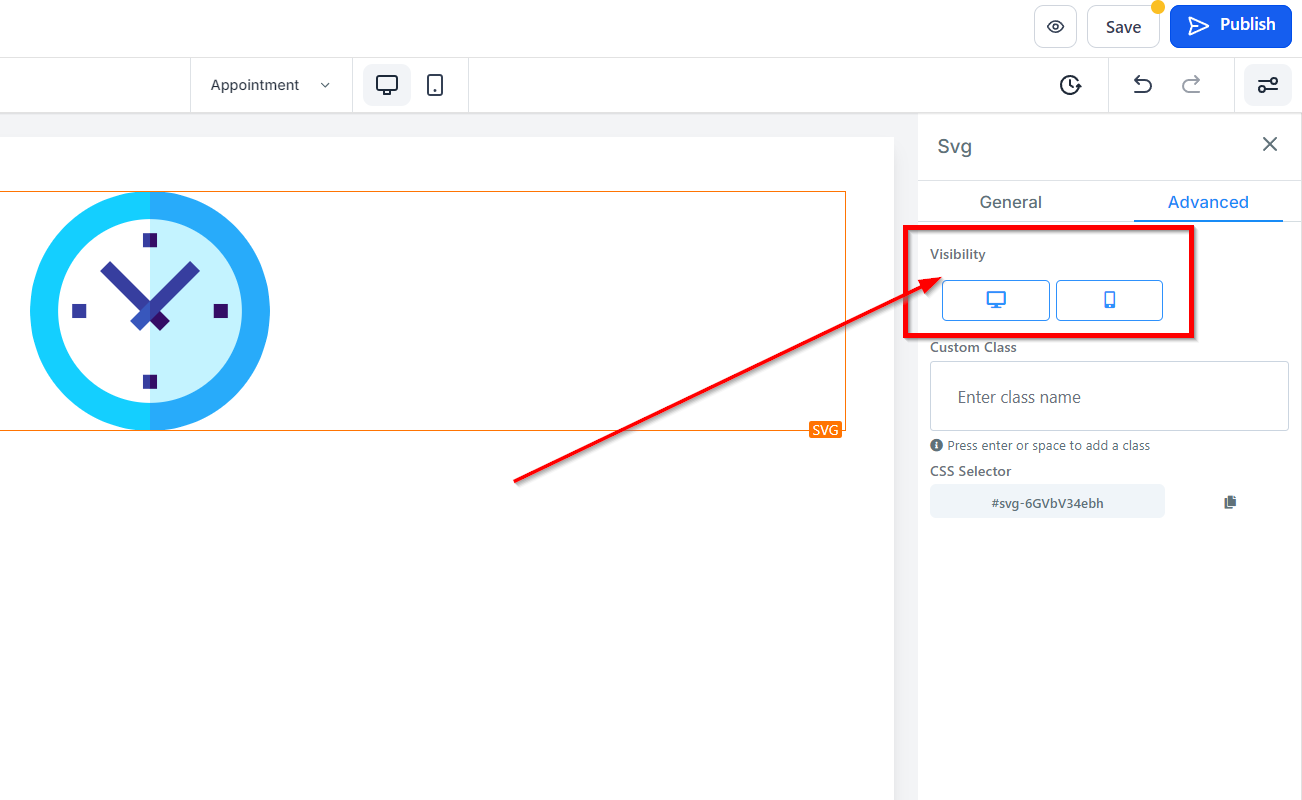
Visibility
The Visibility feature allows you to select which device(s) (mobile devices, desktops, or both) the specific Edit option will be visible on. Simply click on the appropriate icon to highlight your desired choice.

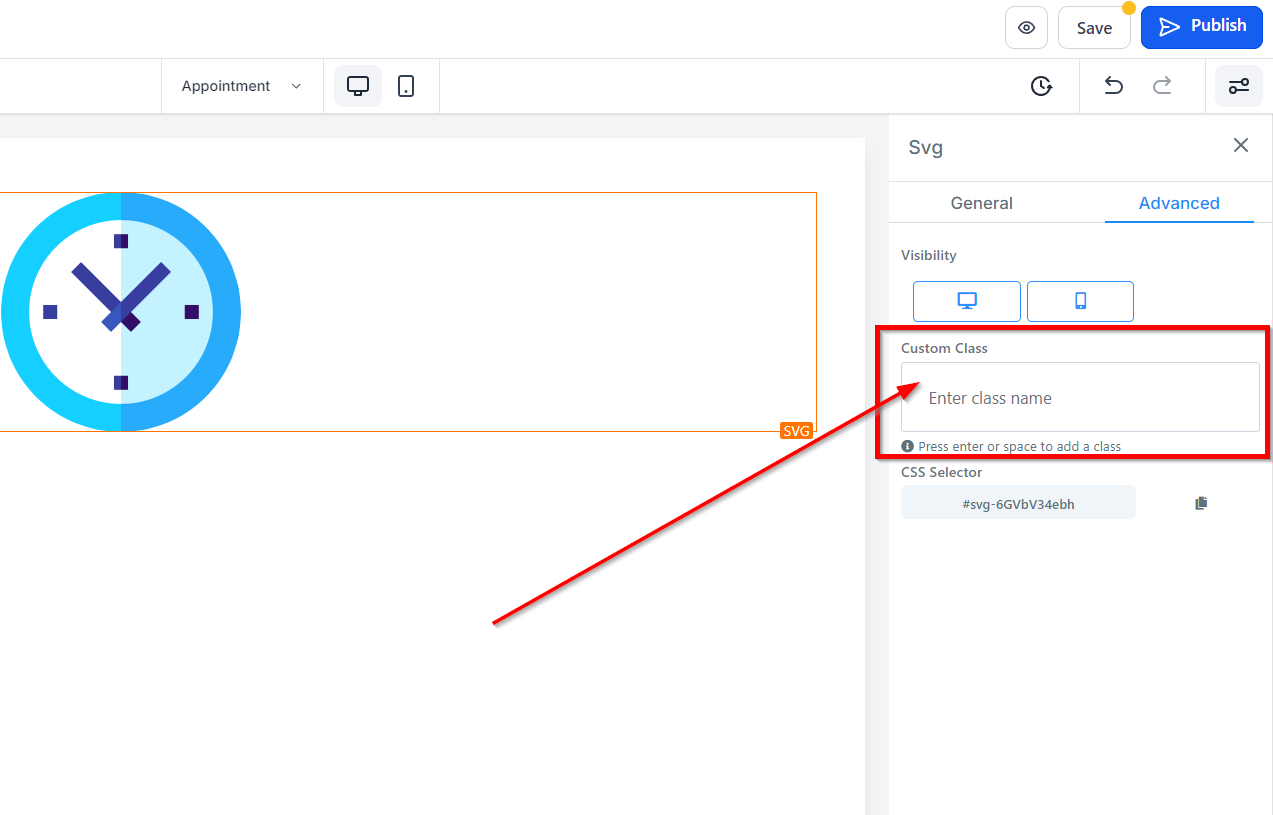
Custom Class
The Custom Class option enables you to assign a custom class name to your element, making it easier to apply custom styles to that specific element. You can input your chosen custom class name in the dedicated field.

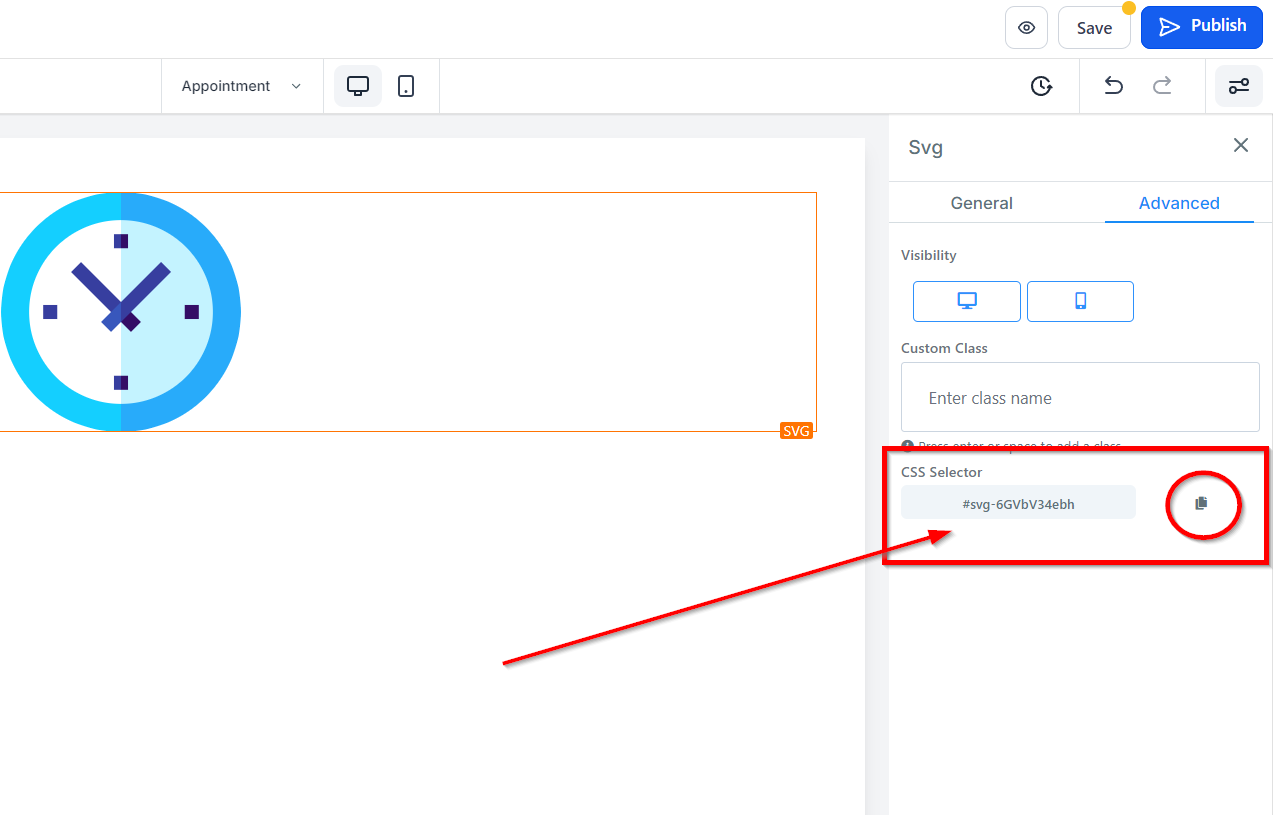
CSS Selector
If you need to replicate your custom CSS, you can easily copy it by clicking on the Copy icon located on the right side of the reference code.