Creating click-to-call, click-to-text, and click-to-email links and buttons is a useful way to enhance user experience and engagement on your website or in your marketing materials. Here's a step-by-step guide for each of these:
Click-To-Call Buttons:
To create a click-to-call button that allows users to initiate a phone call with a single click or tap, follow these steps:
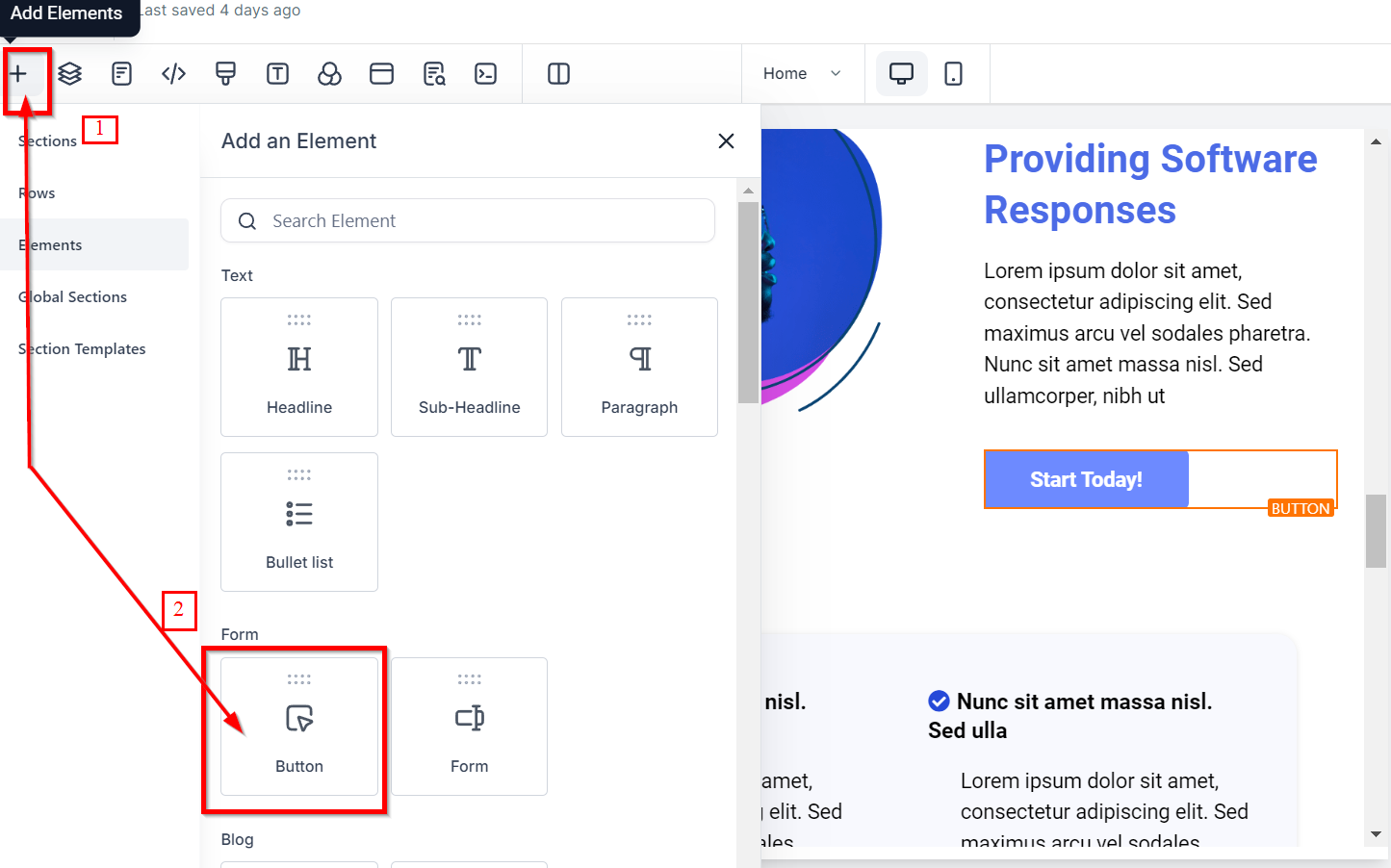
- Add a button element to your webpage or marketing material.
- Edit the button text to indicate the action, e.g., "Call Us Now."
- Select the button, and in the properties or settings, look for the option to add a link or action.
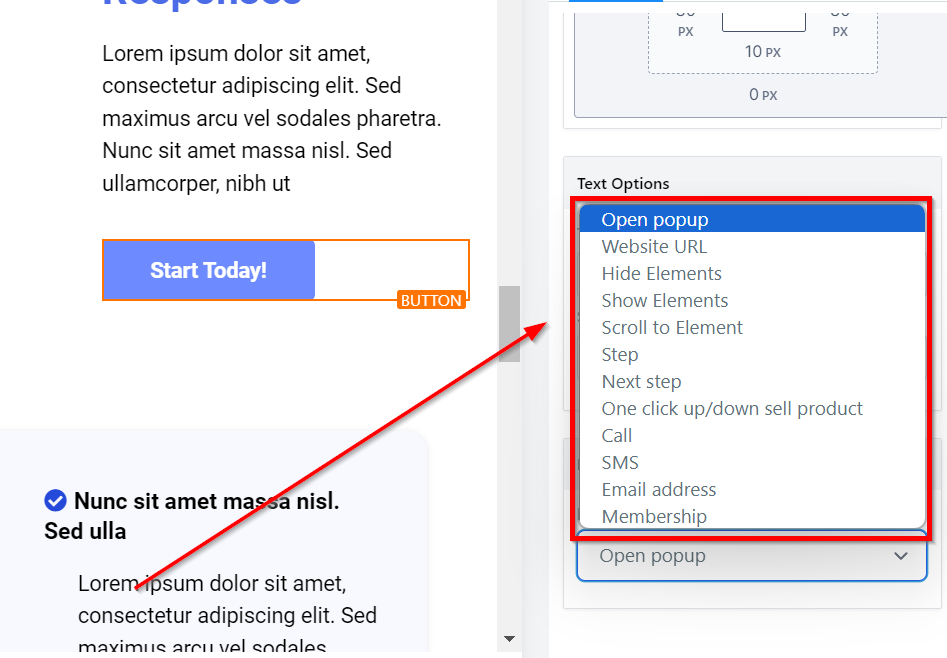
- Choose the "Phone Call" or "Call" action.
- Enter the phone number you want users to call when they click the button.
- Save your changes.


Click-To-Text Buttons:
To create a click-to-text button that opens the user's default messaging service, follow these steps:
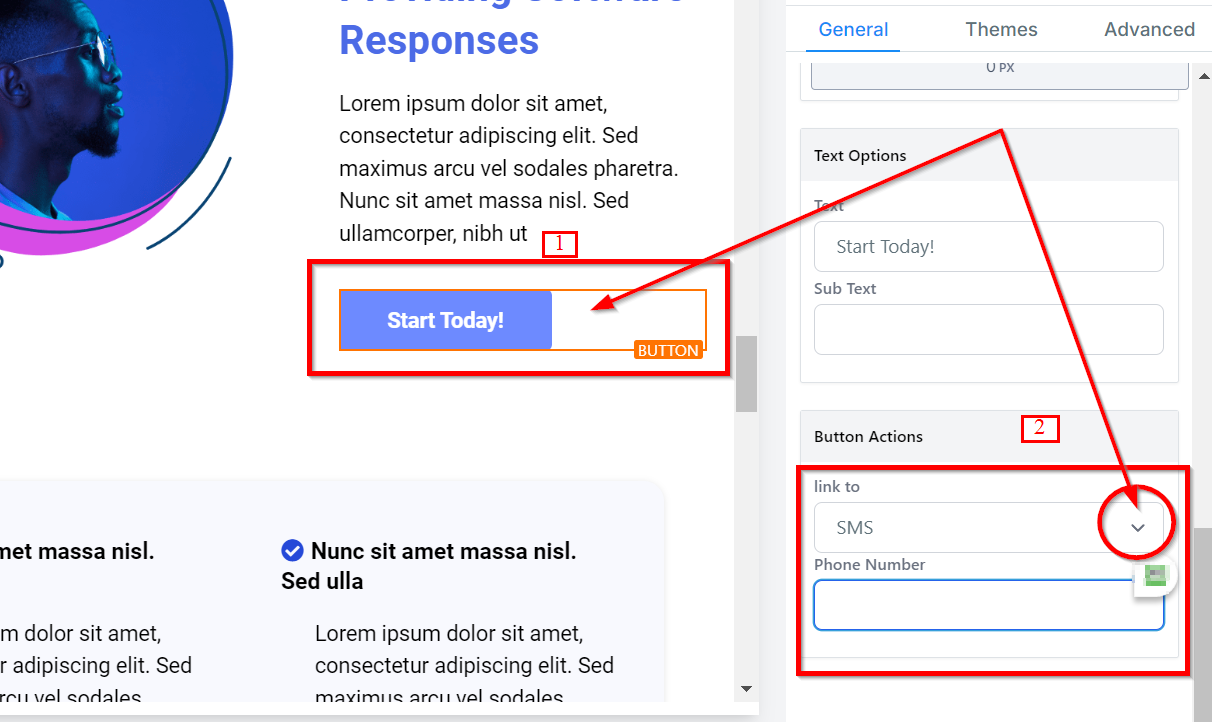
- Add a button element to your webpage or marketing material.
- Edit the button text to encourage users to send a text message, e.g., "Text Us."
- Select the button, and in the properties or settings, look for the option to add a link or action.
- Choose the "SMS" or "Text Message" action.
- Enter the phone number you want users to send a text message to when they click the button.
- Save your changes.

Click-To-Call Text Links:
To create a text link that initiates a phone call when clicked or tapped, follow these steps:
- Add a paragraph or text element to your webpage or marketing material.
- Type the phone number.
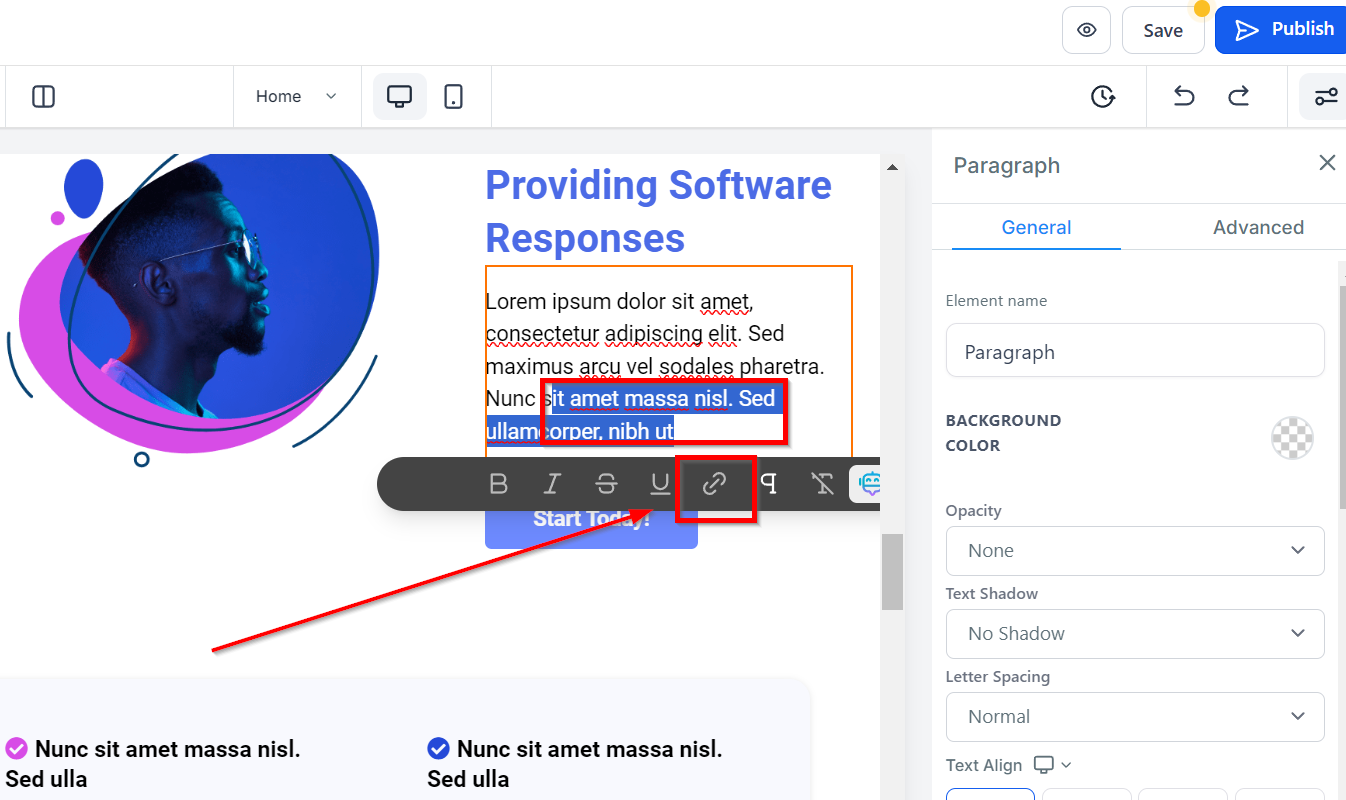
- Highlight the entire phone number text.
- Click the "Add A Link" icon (usually looks like a chain link) in your text editor.
- In the link URL field, type tel: followed by the phone number, including the country code (e.g., tel:+011234567890 for an international number).
- Hit Enter or Save to create the link.

Click-To-Email Links:
To create a text link that opens the user's default email client with a pre-addressed email, follow these steps:
- Add a paragraph or text element to your webpage or marketing material.
- Type the text you want to link, such as "Email Us."
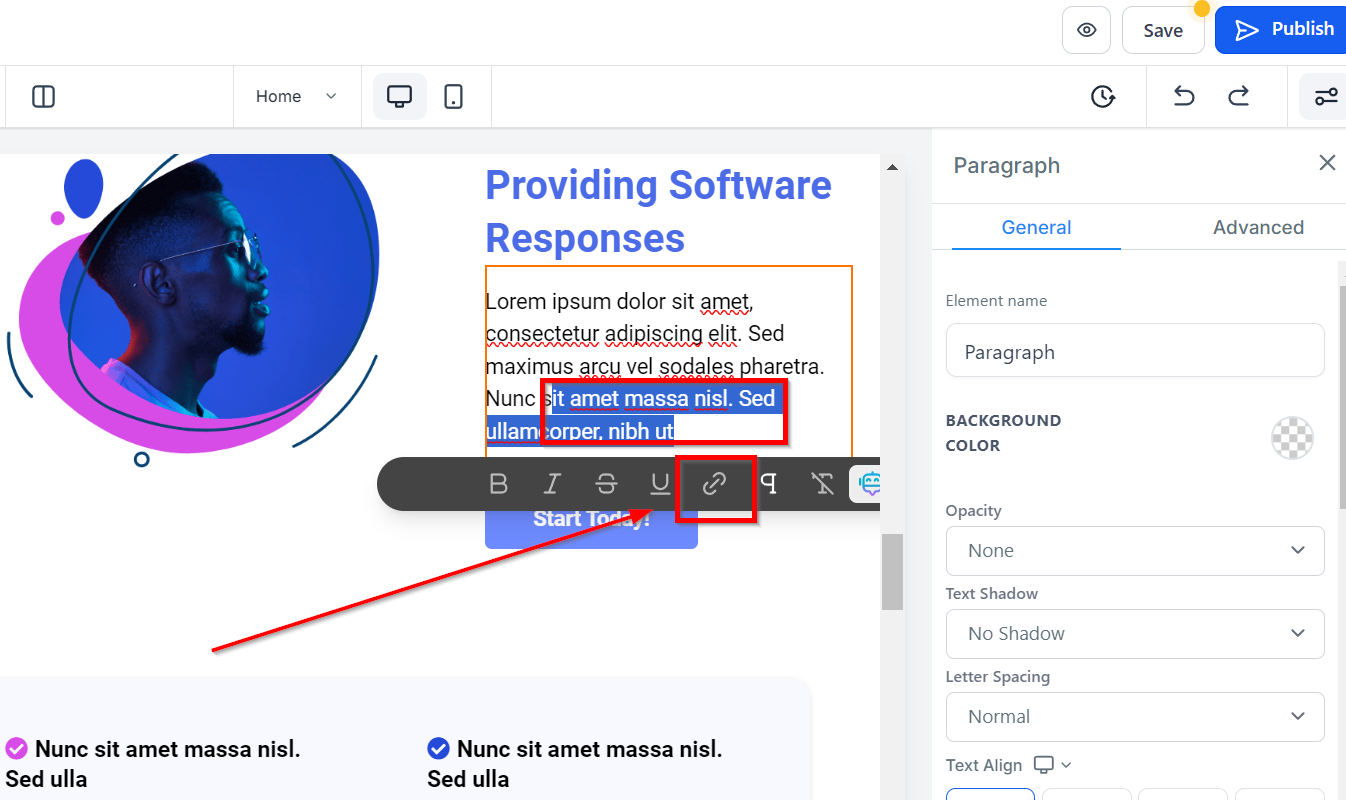
- Highlight the text.
- Click the "Add A Link" icon in your text editor.
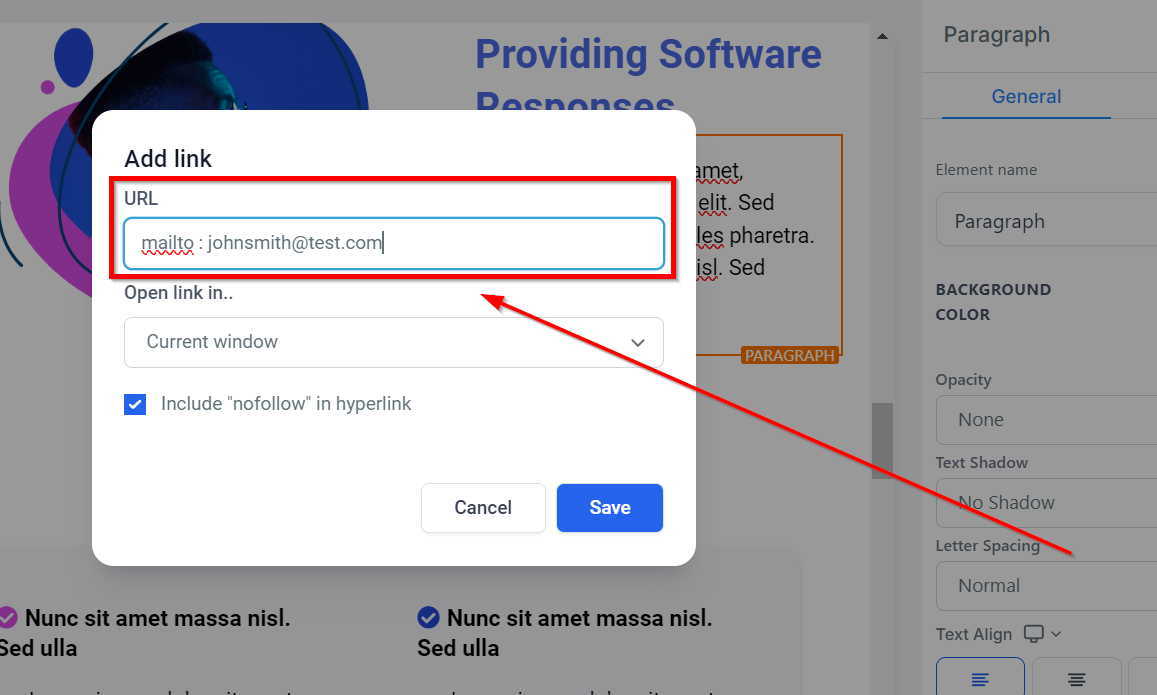
- In the link URL field, type mailto: followed by the email address you want users to send emails to (e.g., mailto:[email protected]).
- Hit Enter or Save to create the link.